Anatomy of the default theme
15 December 2017 | 1289 views | Documentation v1
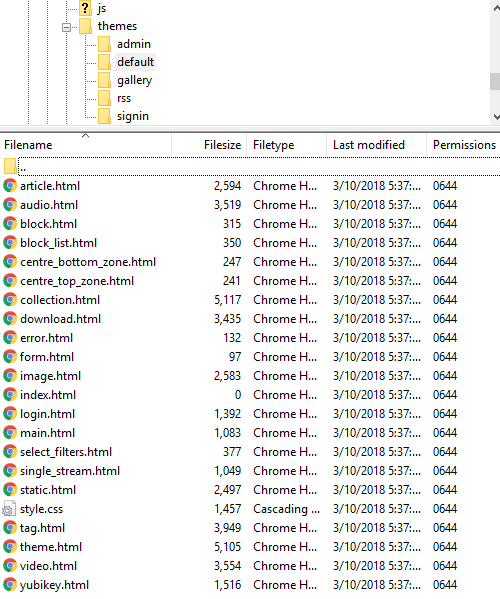
In order to change the look of your site you need to know which files to modify. So let's take a look at the structure of a theme using the 'default' set as an example. Things to notice are:
- The theme takes its name from the subdirectory it is stored in, which is default in this case.
- theme.html is a mandatory file in all themes and defines overall layout of the page. It contains the HTML 'head' and 'body' tags, the page meta tags and the zones for placing content such as headers and footers, columns, "main page" area, navigation elements and so on. This is the file you need to adjust to change the page layout or reposition a content zone.
- style.css (optional) specifies custom CSS styles for this theme including overrides (if any) of the core Bootstrap CSS classes. This is the file you need to tinker with to adjust your site’s look and feel.
The display of content items within theme.html is governed by a series of sub-templates that “slot into” or nest within it, as required:
- main.html is a template for the “main content area” of the page (eg. where you will display articles etc) and also displays the tag select boxes and pagination controls. Depending on the theme there may be (or you can create) other such zone templates representing other sections of the page.
- singleStream.html is a template that displays the default Tuskfish home page, which is a mixed stream of all the latest content items in teaser view. It slots into main.html as a component.
- There are templates for all of the different content item types (article, audio, collection, download, image, static, tag, video). These are used to display the full description of individual content items when they are viewed. They in turn slot into single_stream.html (or main.html in single item view).
- There are a few other templates for various utilities and controls, such as the tag select filters and RSS feeds.
These are the minimum templates that you should support if you want to create themes that you can share with other Tuskfish users. In your own themes you will probably want to create additional content zones for columns and blocks etc.

Copyright, all rights reserved.