Adding, editing and deleting content (v2)
9 April 2022 | 1283 views | Documentation v2
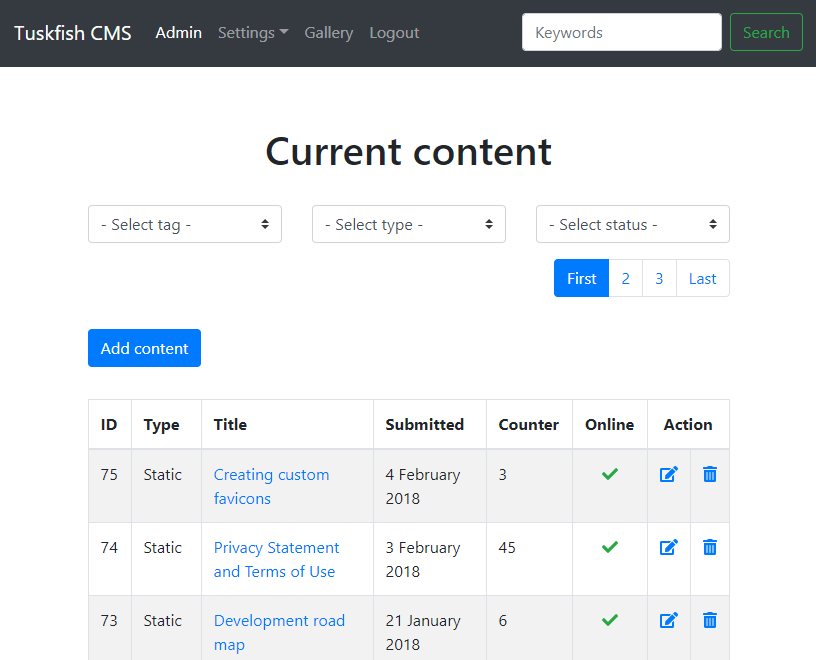
Your site content is managed from the admin page, which in only available once you login (click on the 'Admin' link). By default the admin page shows you a list of content ordered by submission time. It provides the ID of each item, links to add, edit, and delete them, and a link indicating the status of each item (online or offline). While you are logged in you can also edit articles from the front end by clicking on the little icon below the heading (only in single object view mode).
The admin page also offers several filters that you can use to sort your content. You can use them individually or in concert:
- Select tag: Find content labelled with a particular subject tag.
- Select type: Find content of a particular type (article, image, download etc).
- Select status: Find content that is toggled online or offline.

Adding content
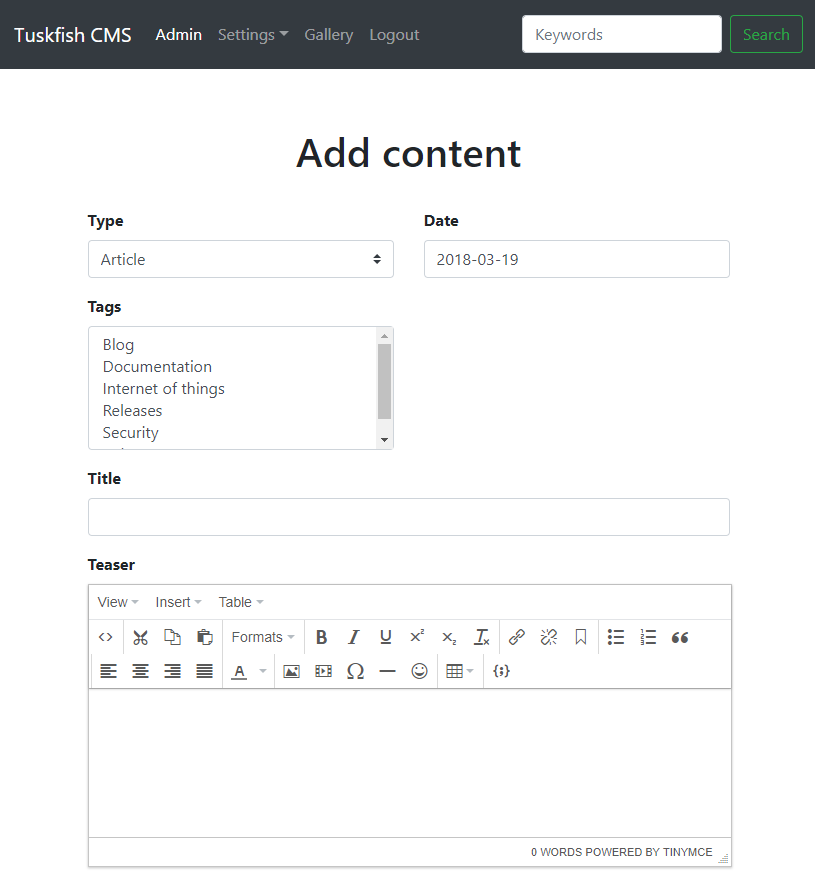
Select the "Add content" button to open the data entry form. Most fields are optional but it is good practice to fill in as many as you can, as consistently as you can and as well as you can. Build a beautiful data set and your site will be beautiful too! Most of the fields are self-explanatory, but the function of each is described below, along with recommendations on good practice for filling them in.
You should think about how you want to use each field and adopt a consistent style. In particular, you should aim to have a consistent length in the teaser field, so that your home page and search results will look nice. The best length will depend on your own site layout (width, font size, thumbnail width), but around 70 words is probably a good starting point. Depending on your site layout, you could cut this down as far as a simple by-line.

Content fields
Type
Select the type of content you want to create. Current options are:
- Article: A text article that will primarily be displayed on screen, such as a news story. You can optionally attach any permitted file type to an article and a download link will be displayed at the end of the story.
- Audio: An audio file. Permitted media file types are .mp3, .oga, .ogg, .wav. Note that ogg audio files should use the .oga extension. The legacy .ogg extension is still acceptable, although it must no long be used for video files.
- Collection: Used to group related content, but they are content items in their own right (think of an album that groups a number of audio tracks). Once you create a collection it becomes available in the 'Parent' field of the data entry form and other content items may be assigned to it. Collections can be nested. You can use collections to create sections within your website by creating links to them in the navigation.
- Download: A file such as a document or zip archive. Please see the 'media' section below for a list of permitted file types. Executables and code should be packed in a zip archive or tarball.
- Image: Typically a photograph or screenshot. Permitted file types are .jpg, .png, .gif. For best results ensure that you use sRGB colour space.
- Static: A ‘reference’ page that won't change much (eg. an 'About' page or a staff directory). Static pages do not appear on the home page or in RSS feeds. Create link to them in your site navigation.
- Tag: A subject tag that you can use to label other content on your site. When you create a tag it becomes available as an option in the 'Tags' field of the data entry form, and will also be displayed in the tag select box on your home page (once you have tagged something with it). You can use tags as sections of your site by creating links to them in your site navigation.
- Track:
- Video: Permitted file types are .mp4, .ogv, .webm. Note that ogg video files must now use the .ogv file extension; use of .ogg for video has been deprecated.
Template
The template you want to use to display this content. This allows you to vary your layout. Currently, only articles have options, but more stock templates will be added soon (and it's easy to add your own).
Date
The publication date of this content, for example you might select 1 January 2007 for a book that was published in 2007. This control uses the bootstrap-datepicker plugin.
Tags
Select the subject tags you want to label this content with. If you don't have any tags yet you can create some by selecting 'Tag' as the content type.
Title
The headline for this content item. Good practice is to emulate newspapers - choose something short, meaningful and punchy. Avoid ridiculously long titles as they can cause problems with your layout (h1 tags look much better as a single line than five). The title field is searchable.
Teaser
A short form description of this content that is typically displayed as part of a list of content on your home page, in search results or in an RSS feed. Typically it is just a single short paragraph or less, depending on the layout of your site.
Good practice is to aim for a consistent length to keep your site layout consistent. A length of 70 words or so generally works for me but it's up to your personal preference. This field has a minimalist implementation of the TinyMCE HTML editor available to help you format your content. Be aware that pasting content cut from a Word document may bring some styles with it – past the content into Notepad first to get rid of the cruft, then paste the plaintext into the form. There is also a 'clear formatting' button on the editor. You can also remove spurious styles using the ‘code view’ button. The teaser field is searchable.
Description
A full description of this content that is displayed when the object is viewed as a single item. For a text article or a static page the description usually is the actual content and it could be quite long. However, for other types such as a download, image or video it may just be an abstract or executive summary. It's up to you, but adopt a consistent approach for specific content types. This field has a minimalist implementation of the TinyMCE HTML editor available to help you format your content, but I (strongly) recommend you keep things simple and stick to the basics (bold, italics, dot points etc). The description field is searchable.
Author
The authors of this content item. Good practice is to pick a style (eg. Smith, J. or John Smith) and stick with it, so your site is consistent. The author field is searchable.
Publisher
The agency responsible for publishing this content item. This field will automatically be populated with the site author / publisher preference, but you can change it here if you want to specify something else.
Parent
Displays a list of collections on your site. If you would like to assign this content to a collection of related material, then choose one from the list. For example, if you publish a regular newsletter (download) you could create a Newsletter collection and assign each issue to it.
Image
An image file that will be displayed with this content item, usually a photograph, screenshot or document cover. Tuskfish has an automatic image scaling and caching system, and will create thumbnails from the master image at whatever sizes are specified in the site themes/templates. You can upload one lead image for each content object. File types are restricted to .jpg, .png and .gif.
Good practice is to upload high quality images at the maximum size that you think you will need, but no larger (if your site is 1,170 pixels wide there is no point uploading anything bigger than that). Uploading ridiculously large images may cause your webserver to run out of memory and throw and error, particularly on pages that have a lot of images.
Please note that if you are submitting an "Image" type of content item, you should use this field to submit a sane resolution file (see above) for building thumbnails, and use the separate 'media' field (see below) to upload the original huge image file, which is what will be served in the download links.
If you are writing an article that requires multiple images, you can insert them using the HTML editor - just press the image icon and you will be invited to provide the path to the image, which you should have previously uploaded onto your website (it is a good idea to set up a subdirectory for these, so that you can find them easily). After inserting each image, you should switch to code view (the '<>' button) and add the Bootstrap img-fluid class to the img tag. This makes the images scale responsively when the page is viewed on smaller devices. If you don't do this, you'll end up with a fixed size image that will mangle your layout.
Caption
The caption will be displayed below the image file, if one is present.
Media
A file attachment that accompanies this content. The content type determines the kind of file that is appropriate. Obviously you want to upload audio files for audio content, video files for video content, but a text article could be accompanied by a press release in PDF format or a high quality photo. See the 'type' description for permitted file types. If you are submitting an "Image" content item, you can upload the full-sized original image in this field without worrying about size restrictions as this field is used to serve downloadable attachments and is not used to generate thumbnails.
Permitted file types are as follows:
- Documents: doc, docx, pdf, ppt, pptx, odt, ods, odp, xls, xlsx.
- Images: gif, jpg, png.
- Audio: mp3, oga, ogg, wav, mp3.
- Video: mp4, ogv, webm
- Archives: zip, gz, tar.
- GPS tracks: kml, kmz.
You can add additional extensions / mimetypes to this list, please see the Developer Guide for details.
External media URL (video only)
If you select 'video' as content type, an additional 'external media URL' field becomes available. Use this if you want to want to embed a video that is hosted on Youtube, rather than hosting it locally. You need to use Youtub's 'embed' link, which you get from the code snippet displayed when you select the 'share' => 'embed' controls on the video. If you just paste the URL for the video's page on Youtube it won't work. Note: You can still host videos locally by dropping them in the media upload box, but you need pretty good server and bandwidth for this. For most people, embedding via Youtube is the best option. If you want to use a different video service, just copy their player code into the video-player.html template.
Rights
The copyright license this content item is distributed under. The default is 'Copyright', which is actually the default arrangement in most countries that recognise intellectual property rights. A range of alternative licenses are available for you to choose from, including most of the Creative Commons licenses, the GNU General Public License (V2 and V3) and Public Domain. Please see Advanced Topics for instructions on how to add more.
Language
The primary language of this content. This field is not really used yet, but if you have multilingual content it is a good idea to start labelling it with the relevant language now as it provides a handle in the database that you can use to filter content. Only English and Thai are in the system at present. Please see Advanced Topics for instructions on how to add more, it's easy.
Status
Mark this content as online or offline. Offline content is not publicly accessible and does not appear in search results or RSS feeds. Tags are an exception (see ‘Switching content online or offline’ below).
Meta title
Sets the title meta property of the page, which may be displayed in the title of search engine results and in the toolbar of some browsers. It will autofill to match the content 'title' field by default, but you are free to customise it.
Meta SEO
A human-readable string that will be appended to the page link to aid in search engine optimisation. It should be similar to the title field, and will autofill using the content 'title' by default, but you are free to customise it. The words should be separated by dashes. For example, if your page is called "Growing organic vegetables" you would enter "growing-organic-vegetables". When the page is viewed this will be appended to the URL in the form yoursite.com?id=X&title=growing-organic-vegetables. Note that the page can be retrieved just fine without the SEO string, ie. yoursite.com?id=X will also work. But when you are publishing links on your site it is best to include the SEO string, it will give you better results.
Meta description
The description of this page that will be used to describe the page in search engine results (eg. Google). This should not exceed 160 characters or the almighty Google will truncate it. The field will display a live character counter while you type, to help you keep track of length. It should be unique and interesting, because ultimately this will affect whether users decide to click on the link, or not.
Editing and deleting content
Just select the relevant link to amend or remove content from your site. Editing allows you to change any aspect of the content's properties. Deletion is permanent.
Be cautious about deleting tags and collections, or changing them to some other content type. If you delete them, or convert a tag or collection object to something else this will have implications for the organisation of content on your site. For example, if you change a tag to something else it will cease to function as a tag, will disappear from the tag select box and you won't be able to generate RSS feeds with it.
Similarly, converting a collection to another content type will remove its property of aggregating related content. While you can change an item back to a collection easily enough, its linkages to child content items will not be restored. You'll have to edit each child object and re-designate the collection as parent again.
Switching content online or offline
You can toggle a piece of content online or offline by clicking on its status link. Offline content is not available on the public side of your website and it will not be returned in search results or in RSS feeds. This allows you to remove a piece of content from your site without actually deleting it, or to prepare content for later publication.
There is one exception to this rule: Marking a 'tag' object as offline does not suspend public access to it. All it does is to exclude the tag from display in the tag select box on your home page, in order to keep it uncluttered. Perhaps a separate switch for this will be added later on, but basically you can't turn tags off at present.
Keeping your content portable
Perhaps you want to set up a local copy of your site for testing and staging purposes, or perhaps you plan to change your domain name some day. To keep your content portable, you may be tempted to use relative URLs everywhere for your internal links, even though absolute URLs are better. Anything is better than having to manually change all the links in your site, amiright?
Tuskfish handles content portability for you, so feel free to use absolute URLs for internal links in your content. When you send content to the database (submit or edit) Tuskfish will replace any instance of your base domain (eg. https://yoursite.com) with a text placeholder called TFISH_ LINK (without the space), which matches a constant of the same name defined in trust_path/configuration/config.php. When the content is retrieved from storage TFISH_ LINK is converted back into your base domain, so that the content will display correctly. The absolute URLs will remain portable so long as the base URL matches that defined by TFISH_ LINK (so don't use the www version, unless you configure it that way). Note that, you can still use relative URLs if you prefer.
Portability in theme and template files is handled slightly differently. Instead of specifying an absolute URL please substitute the constant TFISH_URL for the base url part of the domain. For example, instead of hard coding like this:
<a href="https://yoursite.com/somepage.php">Some page</a>Use the TFISH_URL constant to make the content portable like this:
<a href="<?php echo TFISH_URL . 'somepage.php'; ?>">Some page</a>Tuskfish will automatically convert TFISH_URL to your base domain as defined in config.php.
The image gallery
The gallery pagee (yoursite.com/gallery) displays image content. If you delete a content item or delete its image attachment, that item will no longer appear in the gallery. The number of images shown on each page is controlled by the gallery pagination preference.
Copyright, all rights reserved.